【UE5】タイトル画面を作ってみよう

前回の記事に続いて、ゲーム開発を進めていきます。
まずはタイトル画面の作成に向けて取り組んでみます。
前提
プロジェクトはUEの公式チュートリアルで作成したYourFirstHourを元にしていきます。
また、「まずは3Dゲームとしての体裁を整える」ところを直近のゴールにしているので、シンプルに仕上げていきます。
なお、タイトル画面を創っていくという記事にしていたのでタイトル画面に相当するファイル名はTitleとかにするとわかりやすかったのですが、参考記事に合わせたりしてMainMenuという表記にしていたりします。わかりにくく申し訳ございませんが、MainMenuはタイトルと同義として扱っているので、ご理解ください。
参考にした記事
調べたところ、下記2つの記事が出てきました。
どちらの記事も良かったので、それぞれから良いと思う部分を活かしながら作っていこうと思います。
おおまかな流れ
色々と手順を列挙していきますが、ざっくりといえば下記の流れです。
- Visual Designerで画面のUIの見た目を創る
- タイトル向けにあた荒らしいレベルを用意する
- タイトル画面にボタンを乗せて画面遷移をする
Visual Designerで画面のUIの見た目を創る
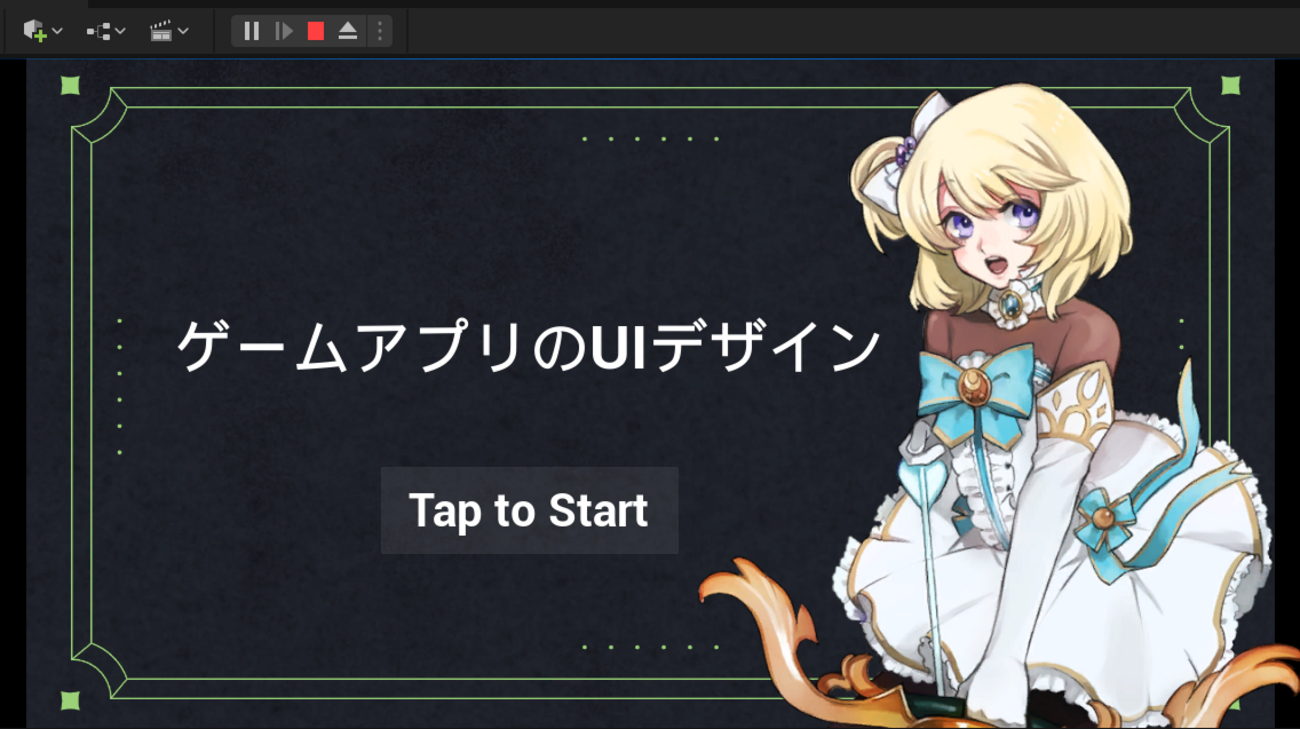
タイトル画面の見た目を創っていきます。
ユーザーインターフェースのウィジェットブループリントを新規作成
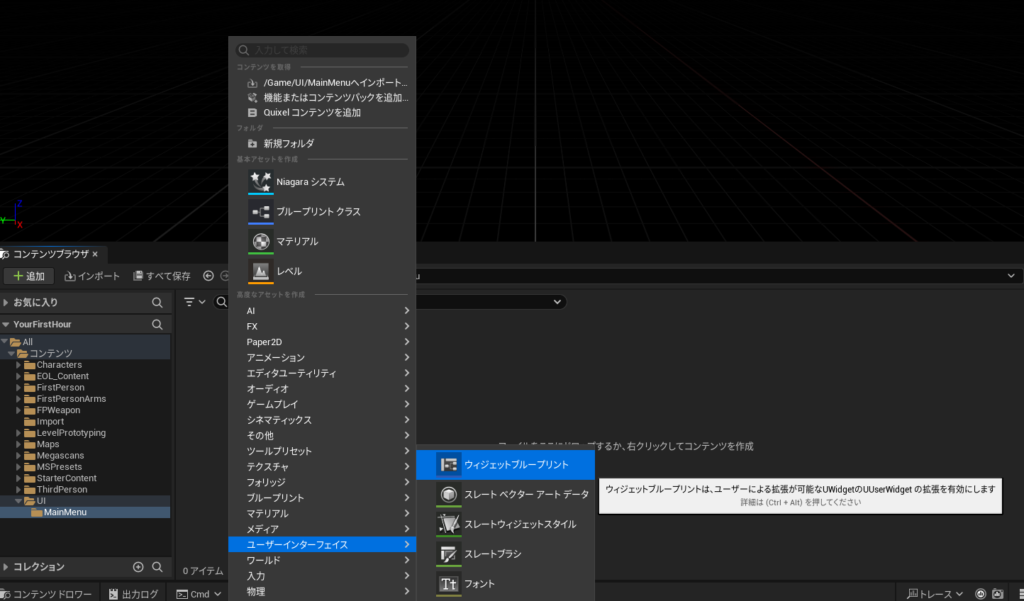
コンテンツフォルダのなかに、UIという名前のフォルダを創り、更にその中にMainMenuというフォルダを作成します。その後、MainMenuフォルダの中にて、右クリックし、ユーザーインタフェース> ウィジェットブループリントを選択。

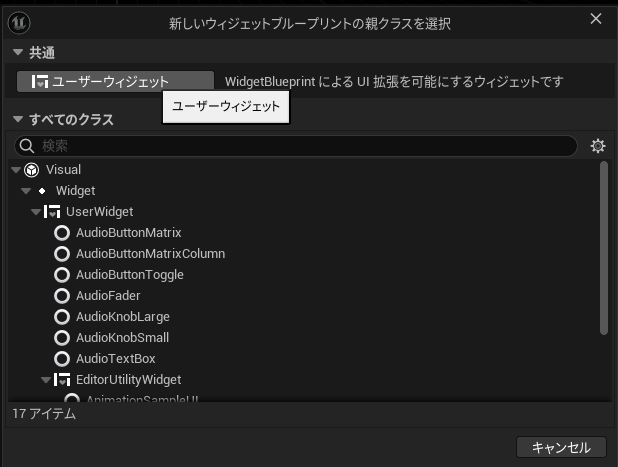
新しく出てくるウィンドウの中の「ユーザーウィジェット」を選択。

作成されたファイル(ブループリント)は、BPW_MainMenuという名前にしました。

ウィジェットブループリントを編集
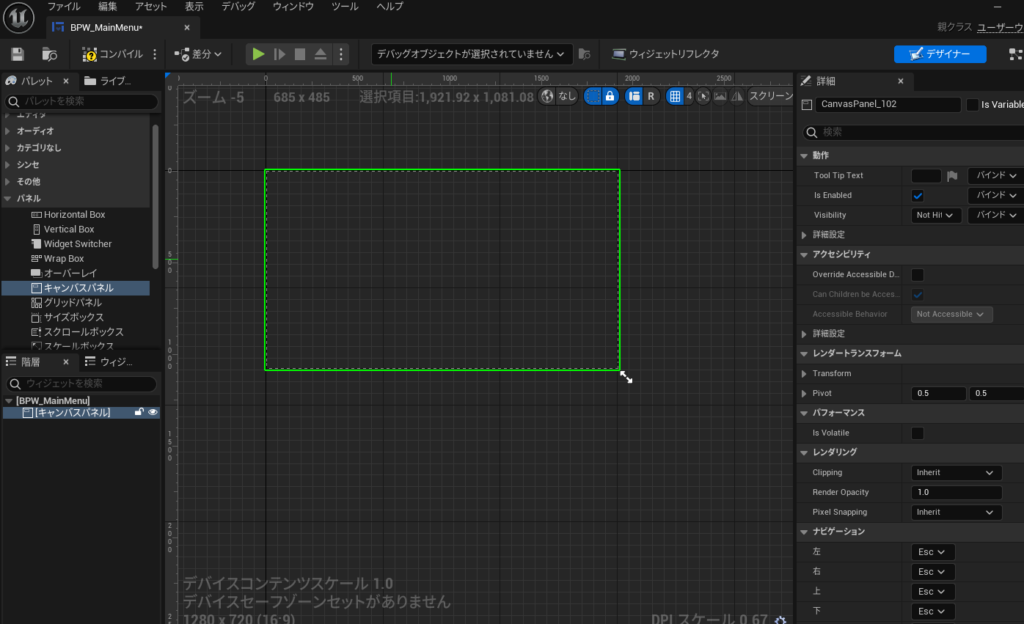
先ほど作成したBPW_MainMenuをダブルクリックし、編集画面を開きます。左のペインにあるパネル>キャンパスパネルをドラッグアンドドロップし、中央の領域に持ってきます。

右下の矢印を引っ張ると、様々な画面サイズに合わせてキャンパスパネルのサイズを変更できますが、いったん今回はデフォルトのサイズで行きます。
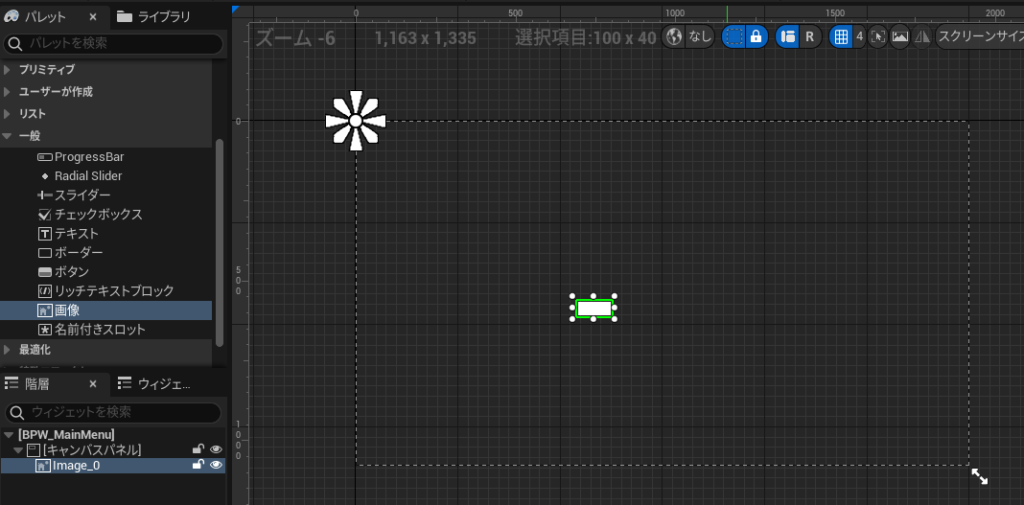
次に左のペインから一般>画像をドラッグ&ドロップでキャンパスパネルの上に持ってきます。

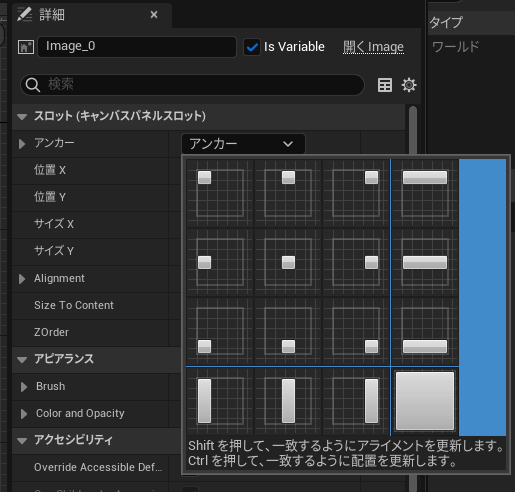
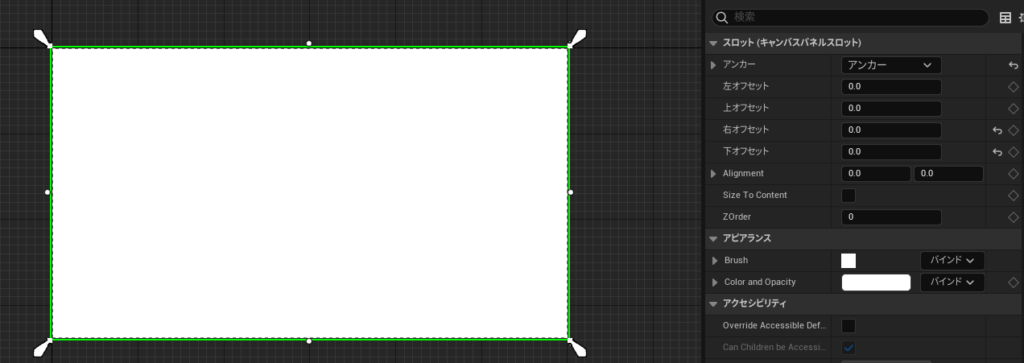
画像サイズがこの状態だと小さすぎるので、右側の詳細ペインにて、スロット>アンカーで一番右下のフルサイズ指定にしたうえで、「左オフセット」「上オフセット」「右オフセット」「下オフセット」を全部0に指定すると、画像がキャンパスパネルにフィットします。


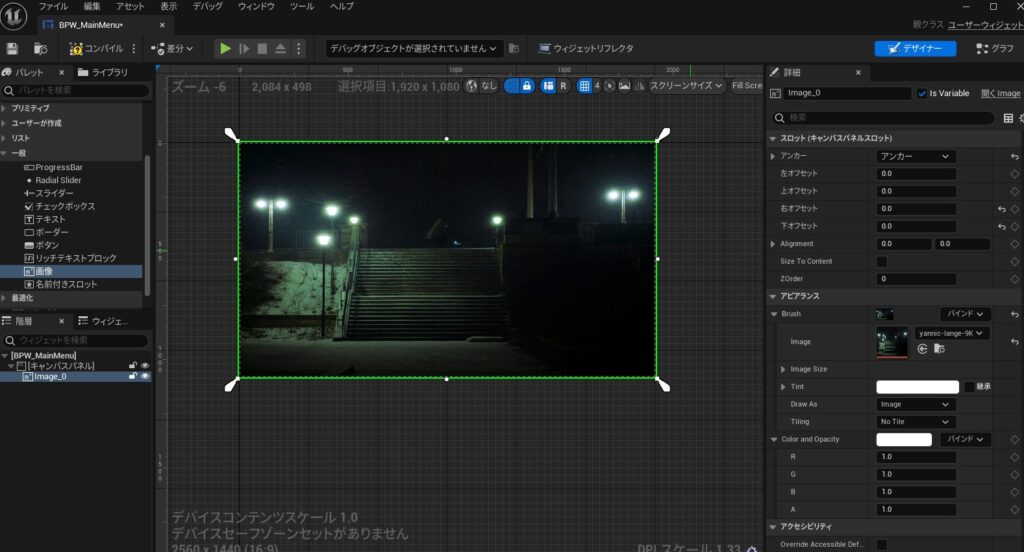
タイトル背景用に用意しておいた画像を、右の詳細ペインのアピアランス>Brush>Imageにコンテンツブラウザからドラッグ&ドロップして設定します。
今回はちょっと先に作ろうと思っているホラーゲームをイメージして、暗めの夜道の画像をUnsplashから持ってきて表示してみました。これっで背景ができました。

左から「テキスト」を持ってきて、いい感じにタイトルを配置。画像は少し暗めに設定。さらに左のペインから、「ボタン」を2つ配置。

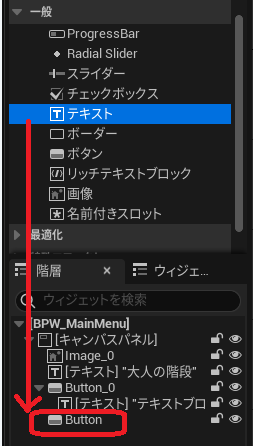
ボタンの中にテキストを配置すべく、左下の「階層」ペインのなかにあるButtonウィジェットに、上のパレットウィジェット内の「テキスト」をドラッグアンドドロップ。これでボタン内に文字を設定できる

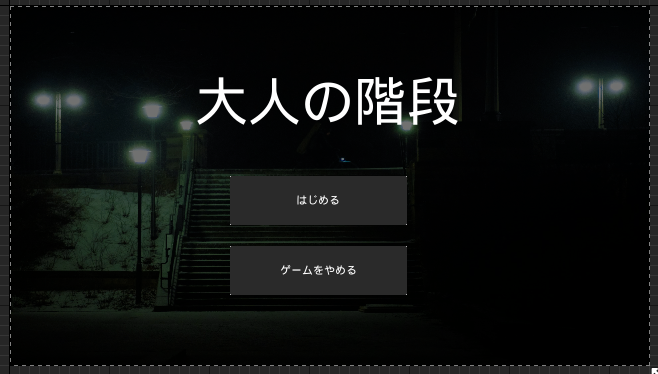
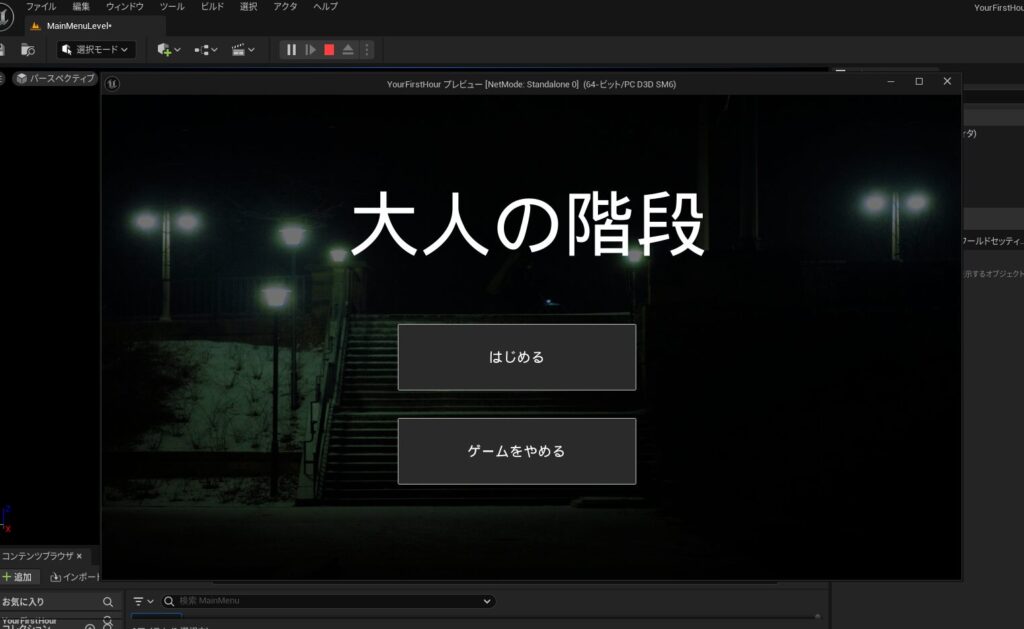
ボタンの中のテキストを右の詳細ペインで編集したら、それっぽいタイトル画面の見た目が完成。(ホラゲっぽくなりましたね)

タイトル画面レベルの作成と設定
3D空間にしろ、2Dのタイトルにしろ、UEでは同じレベルという単位で管理します。なので、まずはタイトル画面のための「レベル」を作成します。
レベル新規作成
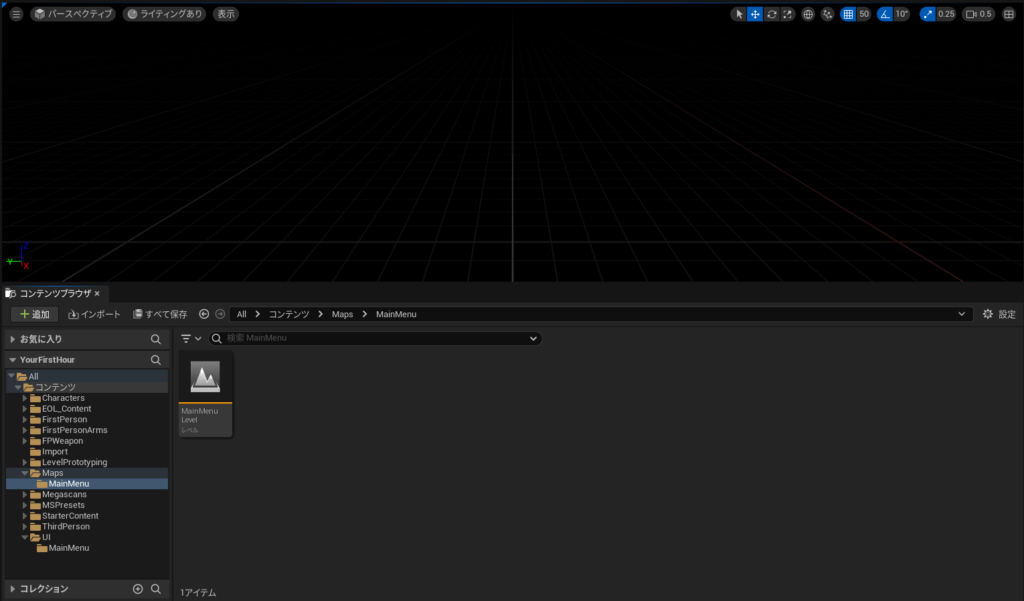
コンテンツ/Mapsの中にMainMenuという新フォルダを創ります。
その後、ファイル>新規レベル>空のレベル>「作成」で空のレベルを作成。作成したレベルは、ファイル>「現行レベルを保存」で、コンテンツ/Maps/MainMenuフォルダ内に保存します。(ここまでの工程はチュートリアルでもやっているので、詳細割愛します)

タイトルのレベルをゲーム開始時の初期レベルに設定
次にこのMainMenuをゲームを開いて最初に指定されるレベルにするための設定をします。
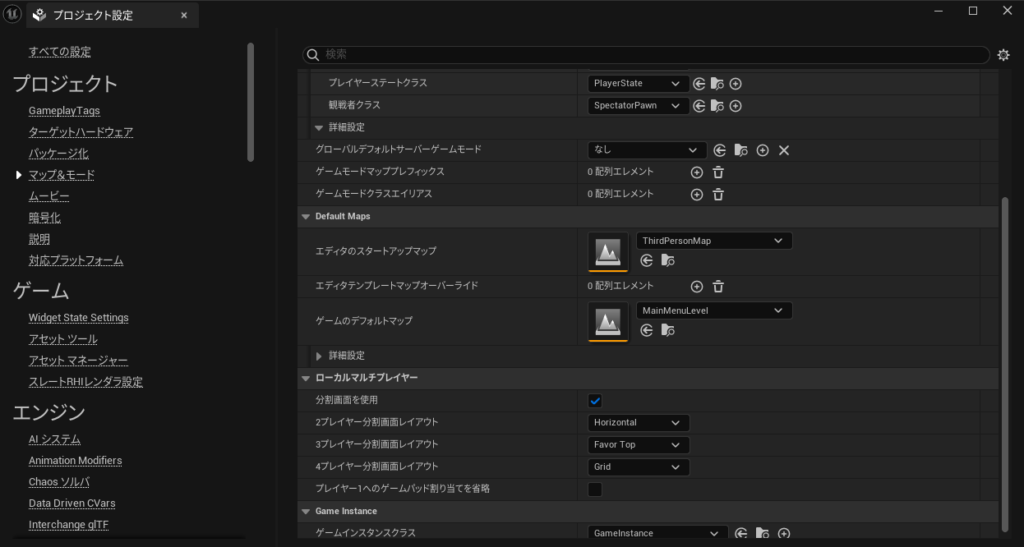
編集>プロジェクト設定>マップ&モード>Default Maps>ゲームのデフォルトマップの部分を、先ほど作成したMainMenuLevelと指定。

ゲーム開始時にタイトル画面が出るように編集
先の設定で初期に開かれるレベルは指定できたのですが、まだ作成したMainMenuのタイトル画面が開かれるように設定できていませんので、設定してきます。
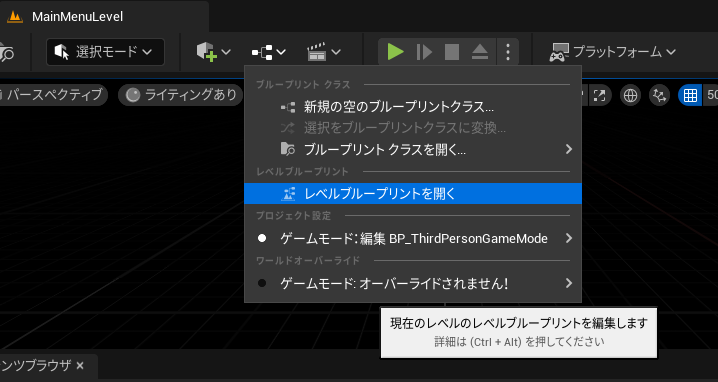
ツールバー>ブループリント>レベルブループリントを開く、を選択。

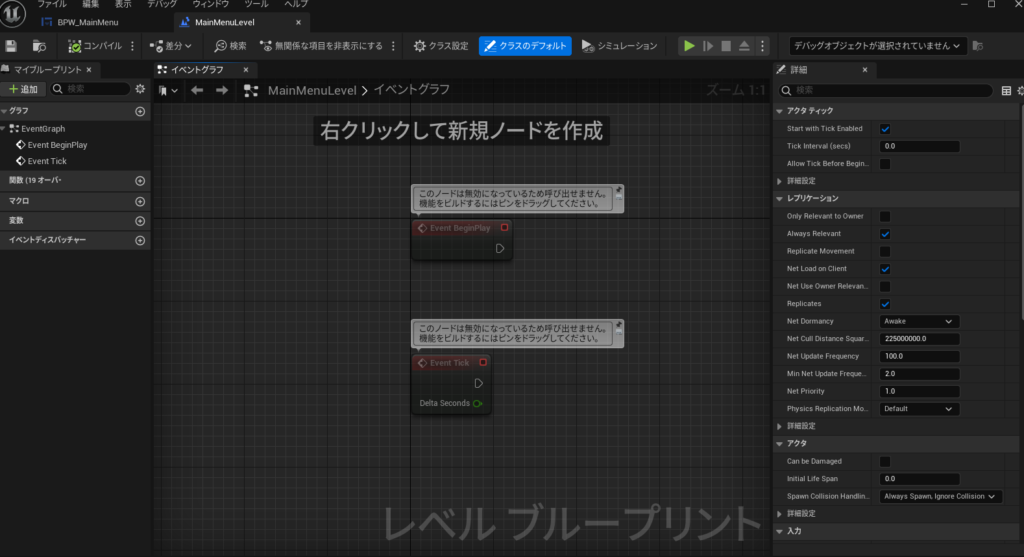
初期画面はこんな感じ。

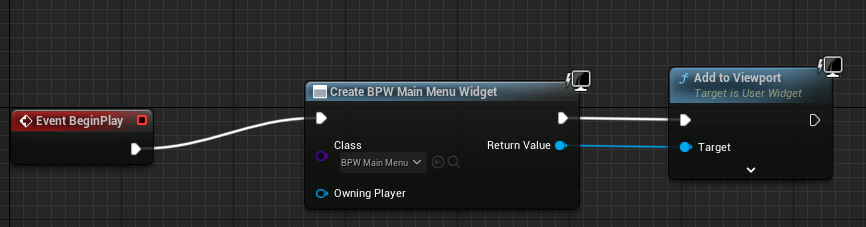
「イベントBeginPlay」の出力ピンからマウスで引っ張り矢印を伸ばし、その先に「ウィジェットを作成(Create Widget)」を選択。作成されたウィジェットのClassには、先ほど作成した「BPW_MainMenu」を指定。
その「BPW_MainMenuを作成するノード」から出力をさらに伸ばし、「Add to Viewport」というノードを作成。「BPW_MainMenuを作成するノード」の「Return Value」と、「Add to Viewport」の「Target」も接続。

ここで一度左上の「コンパイル」を実行し、元のUEのメインの画面でゲームを再生してみると(新規エディタウィンドウでプレイがおすすめ)、ちゃんとタイトル画面が出るようになった。

タイトル画面からボタンを押して遷移できるようにする
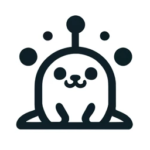
ゲームの最初に2Dのタイトル画面ができるようになるところまでは到達したので、次にタイトルの「はじめる」ボタンを押したときに3Dゲームが始まるようにする。
3Dゲーム部分はまだ作っていないので、チュートリアルで使われていた別のレベルを開けるようにする。
ボタンからの画面遷移設定
BPW_MainMenuの編集画面にいき、「はじめる」ボタンをクリック。
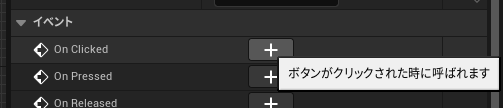
すると、右の「詳細」ペインの下のほうに「イベント」という部分がある。そこに「On Clicked」のよこに「+」マークが書かれているところがあるので、「+」をクリック。

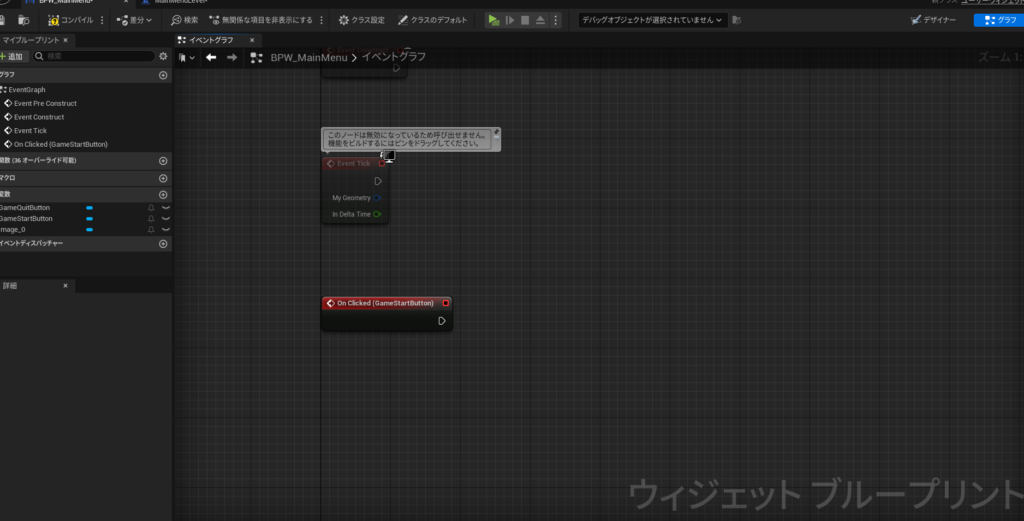
すると、BPW_MainMenuのブループリントのイベントグラフが開かれる。

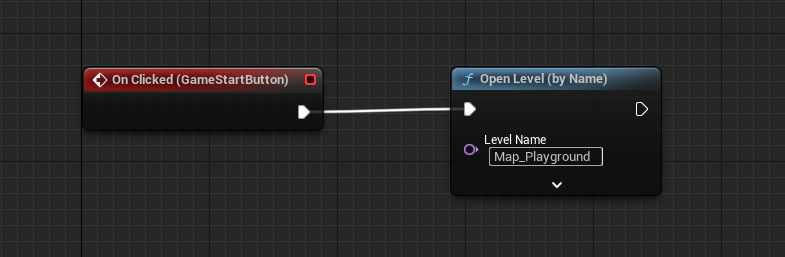
On Clicked(GameStartButton)というの出力ピンを引っ張り、「Open Level (by Name)」ノードを作成。Level Nameのところには、次のレベルを指定。今回はチュートリアルにあった「Map_Playground」を指定してみる。

ここまで済んだら、一度左上の「コンパイル」を押下。
再度MainMenuLevelのレベルを開き、ゲームを再生してみると、無事「はじめる」ボタンを押したら3Dゲームがはじまるようになった。タイトルに合わずファンシーなゲームが始まる感じなので、今後本編のゲームのほうも作り雰囲気合わせていきたいです(次回投稿はまだ実験的な記事にはなると思いますが)。